4 tips para un sitio web rápido como el viento

Conocerás 4 métodos principales para tener una web veloz, que brinde una mejor experiencia de usuario.
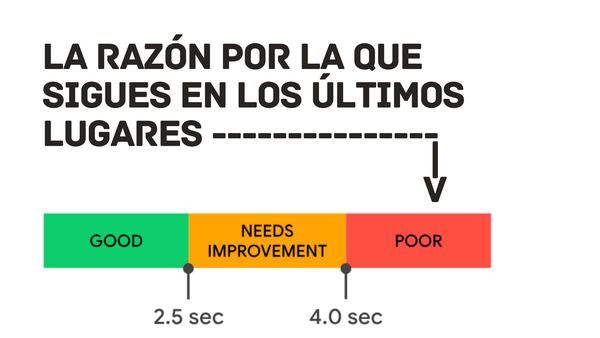
Si tu página es veloz y los usuarios se quedan, eso ayuda a mejorar tu ranking en las búsquedas. Pero si entran y se van enseguida, Google entiende que la experiencia no es buena, y tu página pierde posiciones.
Tips accionables para hacer tu web más rápida
Aquí hay 4 consejos para que tu web cargue más rápido.
Si tienes un desarrollador o agencia, puedes preguntarles si están aplicando estos ajustes:
1. CSS esencial solo en el <head>
Evita cargar todo el CSS al inicio, solo lo básico para la primera impresión (colores de fondo, fuentes principales, tamaño del header). Lo demás puede cargarse después.
2. JavaScript con defer o async
Configura los scripts con defer o async si no se necesitan de inmediato, para que no ralenticen la carga. Usa defer para scripts que dependen del DOM y async para el resto.
3. Optimización de imágenes y carga diferida
Implementa loading="lazy" en las imágenes, así no se cargan todas al inicio, sino solo cuando el usuario está cerca de ellas. También es buena idea crear versiones de distintos tamaños para que en dispositivos móviles carguen imágenes más ligeras.
4. Evita los iFrames de YouTube o Facebook
Los iFrames suelen ser pesados. En vez de cargar el video directamente, muestra una imagen de vista previa y carga el video solo cuando el usuario haga clic en “reproducir”.
Conclusiones
Aplicando estos cambios, puedes mejorar mucho la rapidez de tu web y, con eso, la experiencia de los visitantes.
A 1 le(s) gustó este post