¿Cómo mejorar la velocidad de carga de un sitio web de hotel?

Hoy en día, la competencia en línea es feroz.
Un sitio web lento puede hacerte perder clientes antes de que siquiera vean lo que ofreces.
Pero ¿sabías que la velocidad de carga es un factor clave no solo para retener usuarios, sino también para posicionarte mejor en Google?
Déjame explicarte de forma sencilla qué es la velocidad de carga, por qué importa y cómo puedes mejorarla con pasos prácticos y herramientas específicas.
¿Qué es la velocidad de carga de un sitio web?
La velocidad de carga se refiere al tiempo que tarda una página web en cargar en el navegador del usuario.
Este tiempo incluye no solo la carga del contenido visual (como imágenes y texto), sino también la carga de los elementos en segundo plano (como scripts, estilos y fuentes).
El 53% de los usuarios abandonan los sitios web que tardan más de 3 segundos en cargar. Google.
Un sitio web lento no solo frustra, también genera desconfianza.
¿Por qué importa?
Un sitio web de hotel no es solo una página; es tu recepcionista virtual. Es la primera impresión de tu hotel para muchos clientes.
Y los visitantes quieren respuestas rápidas: saber qué ofreces, precios y fotos y más.
Imagina esto: alguien encuentra tu página mientras busca hospedaje. Pero la abre… y espera… y espera, hasta que su paciencia se acaba.
Si tu sitio es lento:
- Los visitantes abandonarán antes de reservar (mayor “tasa de rebote”).
- Tu posicionamiento en Google disminuirá.
- Perderás frente a competidores más rápidos.
- Afectarás la credibilidad de tu marca.
Datos que no debes ignorar:
Google valora la velocidad de carga en su algoritmo. Desde 2010, es un factor para aparecer más arriba en resultados en computadoras; y desde 2018, en los resultados en celulares.
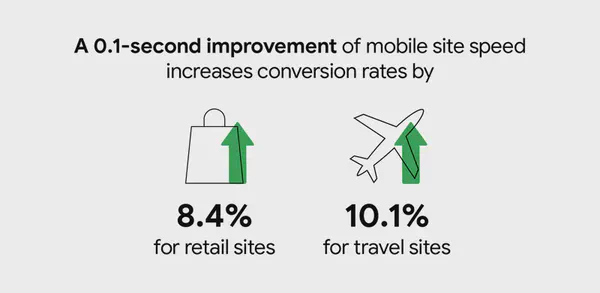
Reducir el tiempo de carga en apenas 0.1 segundo, puede incrementar la cantidad de ventas en un 10%, para los negocios en la industria de viajes.

Una mejora de 0.1 segundos en la velocidad de carga de webs en celulares puede lograr un rate de conversión 10.1% más alto. Think With Google, 2020
La velocidad web no es solo un capricho técnico, es una necesidad para retener a los visitantes y tener posibilidad de convertirlos en clientes.
Errores más comunes que vuelven lentas a las páginas web
Las siguientes son las errores más comunes por los que, incluso páginas con pocas imágenes y algo de texto, llegan a ser muy lentas.
- Archivos multimedia no optimizados: Archivos como imágenes y videos, son pesados. No deberías usarlos en tu web sin antes comprimirlos. En el caso de las imágenes, si lo necesita, debes crear versiones distintas dependiendo de si se visita desde un celular o una computadora. En el caso de videos, puedes hacer lo mismo o colocar como fuente del video un enlace a servicios como Youtube o Vimeo.
- Código HTML, CSS y JavaScript mal estructurados o en orden que aumenta el tiempo de carga.
- Uso de recursos externos no optimizados: como iframes(embeds) de redes sociales, videos de Youtube, scripts de analítica web, scripts para añadir publicidad, y más.
- Hosting de baja calidad: Un servidor lento afecta a todo el sitio.
- Ubicación del servidor lejana: Si está lejos del usuario, el tiempo de respuesta aumenta.
- Uso de demasiados plugins (en WordPress): Cada plugin añade scripts que pueden ralentizar tu página.
¿Cómo comprobar la velocidad de mi web?
Puedes analizar el rendimiento de tu sitio web con Google PageSpeed Insights. Esta herramienta evalúa tu página en cuatro categorías clave:
- Rendimiento: Analiza la velocidad de carga, el tiempo hasta que el contenido es visible y otros aspectos técnicos que afectan la experiencia del usuario.
- Accesibilidad: Evalúa si tu sitio es fácil de usar para personas con discapacidades, como lectores de pantalla o navegación por teclado.
- Prácticas Recomendadas: Verifica si tu página cumple con estándares modernos de desarrollo web, como seguridad y uso eficiente de recursos.
- SEO: Comprueba si tu sitio está optimizado para motores de búsqueda, desde el uso de etiquetas hasta la estructura del contenido.
Cada categoría se puntúa de 0 a 100. Una puntuación alta indica que tu sitio está optimizado en ese aspecto específico.
Tips para aumentar la velocidad de mi web
1. Optimiza las imágenes
Los sitios web de hoteles necesitan imágenes para mostrar habitaciones, vistas, restaurantes.
Pero esas imágenes pueden ser un problema si no están optimizadas.
Qué hacer:
Comprime las imágenes antes de subirlas. Puedes usar herramientas como TinyPNG, o el plugin Smush, o si usas Hugo como yo, crear/buscar un parcial para tus imágenes.
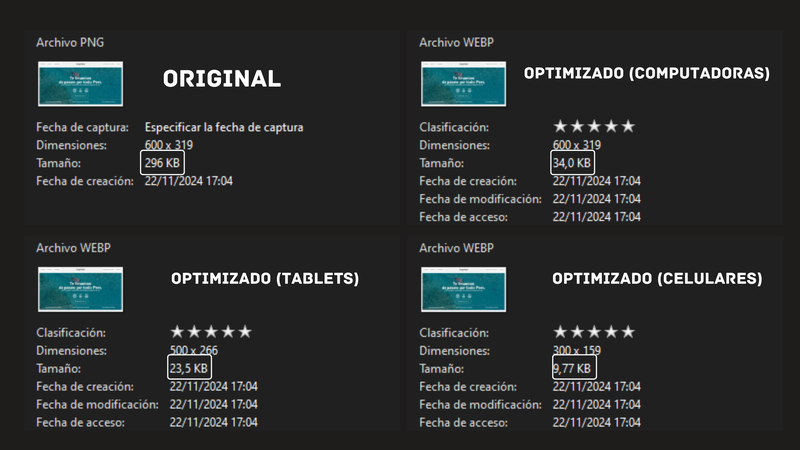
Ejemplo práctico: Una imagen colorida de 300 KB en su peso original puede optimizarse sin perder calidad ni dimensiones a 34 KB, y si deseas hacer más versiones para distintos anchos de pantalla, puedes lograr que pese la mitad o incluso un tercio de ese peso ya optimizado.
Ejemplo práctico ilustrado. Peso original de la imagen: 296 KB. Peso optimizado: 34 KB. Peso de imagen redimensionada: 23.5 KB (tablet) y 9.77 KB (celulares)
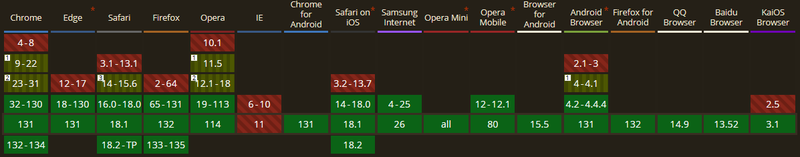
- Google PageSpeed Insights te recomienda usar formatos como WebP, que son más ligeros que PNG o JPEG sin sacrificar calidad. Sin embargo, algunos navegadores (Internet Explorer y KaiOS en su versión antigua 2.5) no mostrarán las imágenes
.webp.
Sí o sí necesitas incluir una versión de la imagen en un formato tradicional (png, jpg, o jpeg), si crees que alguien de tu público objetivo puede estar usando exploradores antiguos o no actualizados.
No puedes usar imágenes .webp en Internet Explorer ni en Kaios Browser versión 2.5. O si tienes un navegador sin actualizar desde hace muchos años.
2. Minimiza el código
Todo sitio web está hecho de código: HTML, CSS y JavaScript. Y si estás usando Wordpress: PHP (aunque no lo veas).
Y este código también puede optimizarse.
Qué hacer:
- Usa un plugin como Autoptimize (en WordPress) para combinar y reducir el código automáticamente.
- Para sitios estáticos, herramientas como Gulp o Webpack hacen este trabajo de forma rápida.
- Revisa scripts y estilos que no estás usando, pero tienes activos. Y desactívalos.
- Si tienes más control de tu código, te recomiendo separar el “CSS crítico”, y colocarlo minimizado en el head de tus páginas HTML. Cargará con prioridad y también evitarás flashes de estilos.
- Te aconsejo separar el código JavaScript en 2 archivos. El código que necesita esperar a que la página (el DOM) se renderize y el código que no necesita esperar. Y, minimizar cada uno.
3. Implementa una CDN
Una Red de Distribución de Contenido (CDN) almacena tu sitio en servidores repartidos por todo el mundo. Esto asegura que tu web cargue más rápido a las personas porque el servidor que transmite tu web está cerca.
Qué hacer:
- Puedes acceder automáticamente a un CDN optimizado si usas CloudFlare (esta es la opción que yo uso, pues es sencilla, no necesito configurar nada y es gratis).
- Si usas WordPress, puedes complementar tu CDN con un plugin como WP Rocket para aprovechar al máximo la caché.
Ejemplo práctico: Un usuario en Perú verá tu sitio más rápido si se carga desde un servidor en Perú, no desde un servidor en Europa.
4. Reduce el uso de plugins (si es que usas Wordpress)
Los plugins en WordPress son herramientas útiles. Pero tener demasiados ralentizará tu página. Necesitas elegir tus favoritos.
Qué puedes hacer:
- Haz una auditoría de los plugins instalados. ¿Estás usando todos? Si no, elimínalos.
- Reemplaza varios plugins pequeños por uno más completo.
Menos plugins = menos peso para tu sitio.
Yo no uso WordPress, pero incluyo aquí un video muy interesante de SEOSVE, el mejor canal sobre SEO y WordPress.
5. Simplifica el diseño
Los sitios de hoteles suelen estar sobrecargados de animaciones, videos automáticos y gráficos que ralentizan todo.
Qué puedes hacer:
- Evita los sliders en la sección “hero”. El problema con los sliders es que 9 de cada 10 negocios turísticos los quiere y en la primera sección. Si ya 1 imagen en alta calidad tiene un tiempo de carga, imagina cuánto tiempo demorará cargar 3, 4 o más imágenes al mismo tiempo (y para que el usuario ni siquiera las vea). Te recomiendo: dejar los sliders para secciones que estén más debajo; o mostrar unos 4 o 6 ítems, y debajo de estos el enlace para “ver más”.
6. Aprovecha el almacenamiento en caché
La caché permite que los navegadores guarden partes de tu sitio, como imágenes o scripts, para que no tengan que cargarlas cada vez que alguien vuelve.
Qué hacer:
- Usa un plugin como WP Rocket en WordPress para implementar almacenamiento en caché fácilmente.
- En sitios estáticos, utiliza configuraciones del servidor o herramientas como Netlify que integran caché automáticamente.
Cargar elementos desde la caché es más rápido que pedirlos al servidor cada vez.
Herramientas para optimizar la velocidad de tu web
Si usas WordPress:
- WP Rocket: Optimización de caché y código.
- Smush: Comprime imágenes sin pérdida de calidad.
- Perfmatters: Elimina funciones innecesarias de WordPress para acelerar la página.
- Autoptimize: Minificación de HTML, CSS y JavaScript.
Si usas un sitio estático:
- Hugo: Generador rápido para sitios ultraligeros.
- Gatsby: Ideal para sitios con alto rendimiento y optimización avanzada.
- Cloudinary: Optimización dinámica de imágenes y videos.
- Netlify: Hosting para sitios estáticos con optimización integrada.
Conclusiones
Un sitio rápido no es solo una mejora técnica.
Es una herramienta que atrae más visitantes, les da una experiencia mejor y los puede convertir en clientes.
A 1 le(s) gustó este post